Control de diseño de columnas
Biblioteca de componentes
Cómo usar este componente
El control de diseño de columna divide la página en secciones mediante una cuadrícula de 12 columnas, lo que permite a los autores colocar los componentes uno al lado del otro y asegurarse de que se escalan de forma receptiva entre dispositivos.
Utilice el componente Diseño de columna para organizar el contenido en paralelo.
Opciones de columna
Hay 12 opciones de control de columna donde los números siempre suman 12. Cuanto mayor sea el número, más espacio se asignará a esa sección.
Por ejemplo, con una configuración de 4 a 8 columnas, el lado izquierdo tiene menos espacio que el lado derecho.
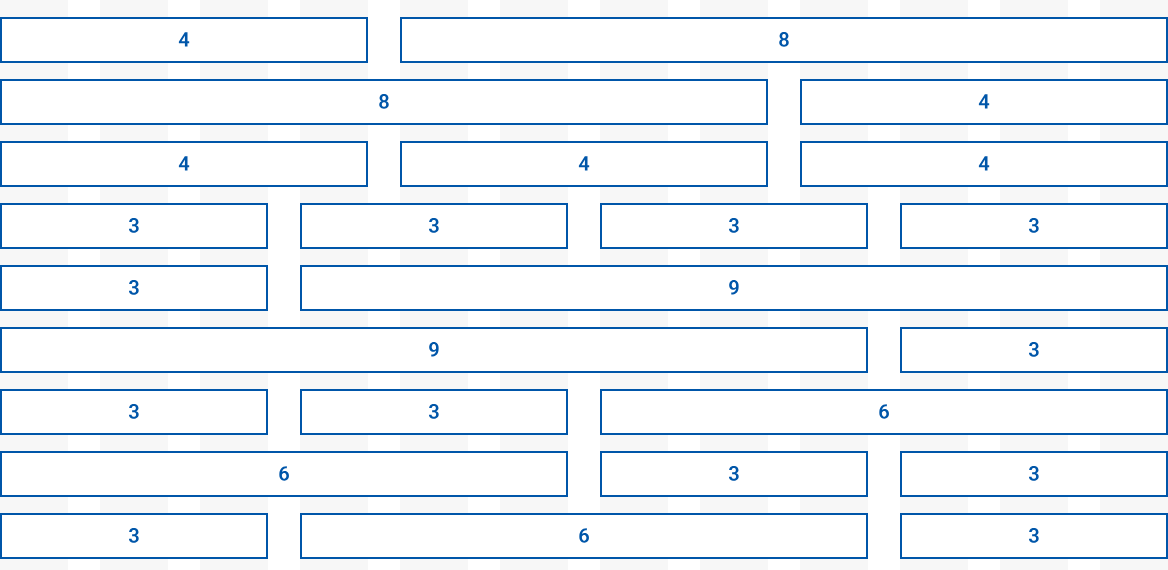
Todas las opciones
Las opciones de diseño de columnas en una cuadrícula de 12 partes incluyen: 4-8; 8-4; 4-4-4; 3-3-3-3; 3-9, 9-3; 3-3-6; 6-3-3; 3-6-3

Prácticas recomendadas
- Siga las configuraciones de columna para tipos específicos de páginas.
- Asegúrese de que todo el contenido quepa dentro de la cuadrícula de 12 columnas.
- Pruebe la capacidad de respuesta en dispositivos móviles y de escritorio.
- No deje columnas en blanco – Cada columna debe contener contenido.
- Evite diseños de página demasiado específicos, ya que es posible que no se vean iguales en diferentes dispositivos y tamaños de pantalla.
- El control de diseño de columna es compatible con casi todos los componentes de AEM.
- El espacio será limitado en comparación con una página de ancho completo.
- Seleccione el mejor diseño para su contenido. Si el contenido se ajusta o distribuye de manera desigual entre las columnas, considere un diseño diferente.
Ejemplos
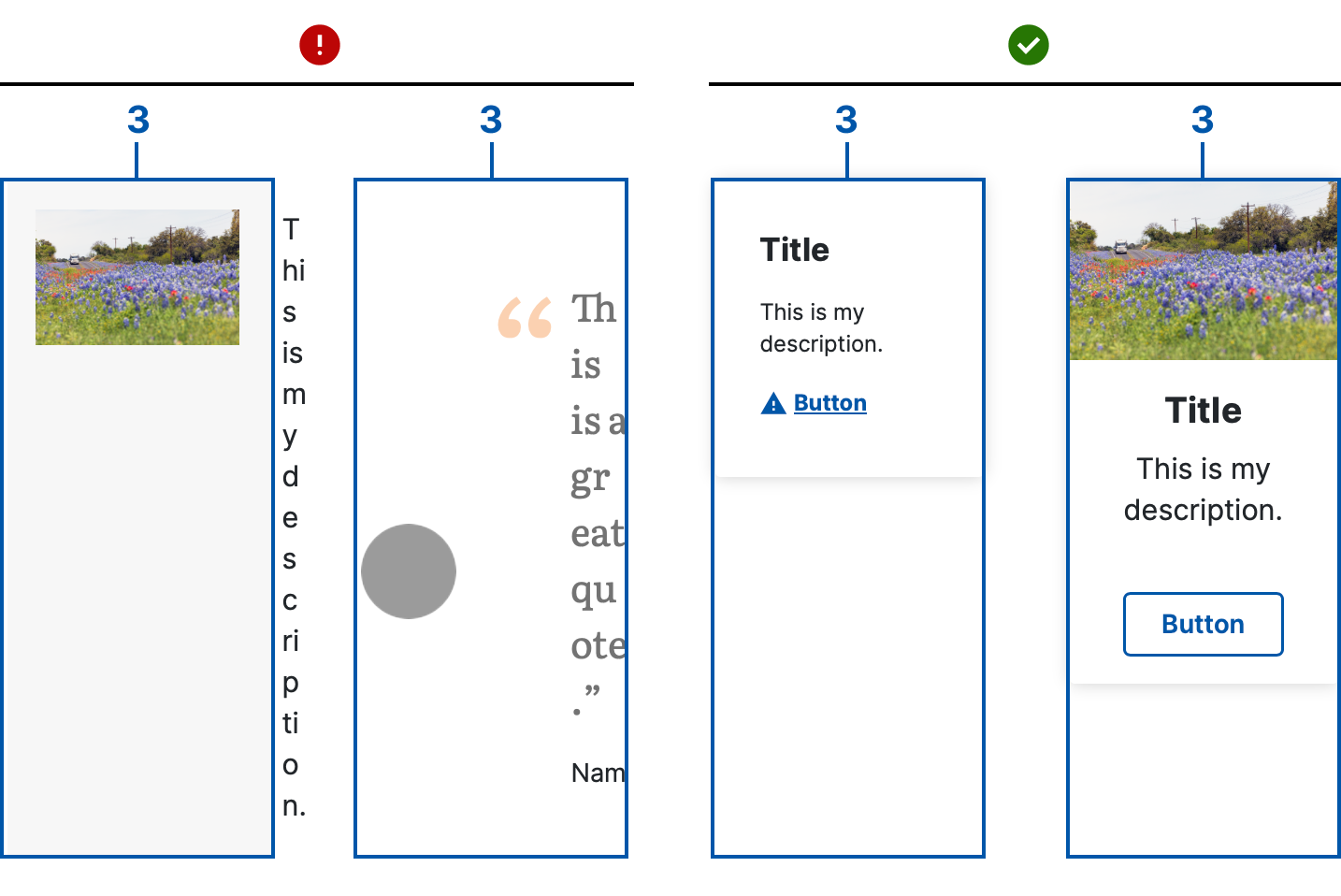
3-3-3-3 Diseño de columnas
Mal ejemplo:
El componente de medios y el componente de comillas son demasiado anchos para este diseño.
Buen ejemplo:
Los componentes de la tarjeta de información y la tarjeta vertical encajan muy bien en este diseño.

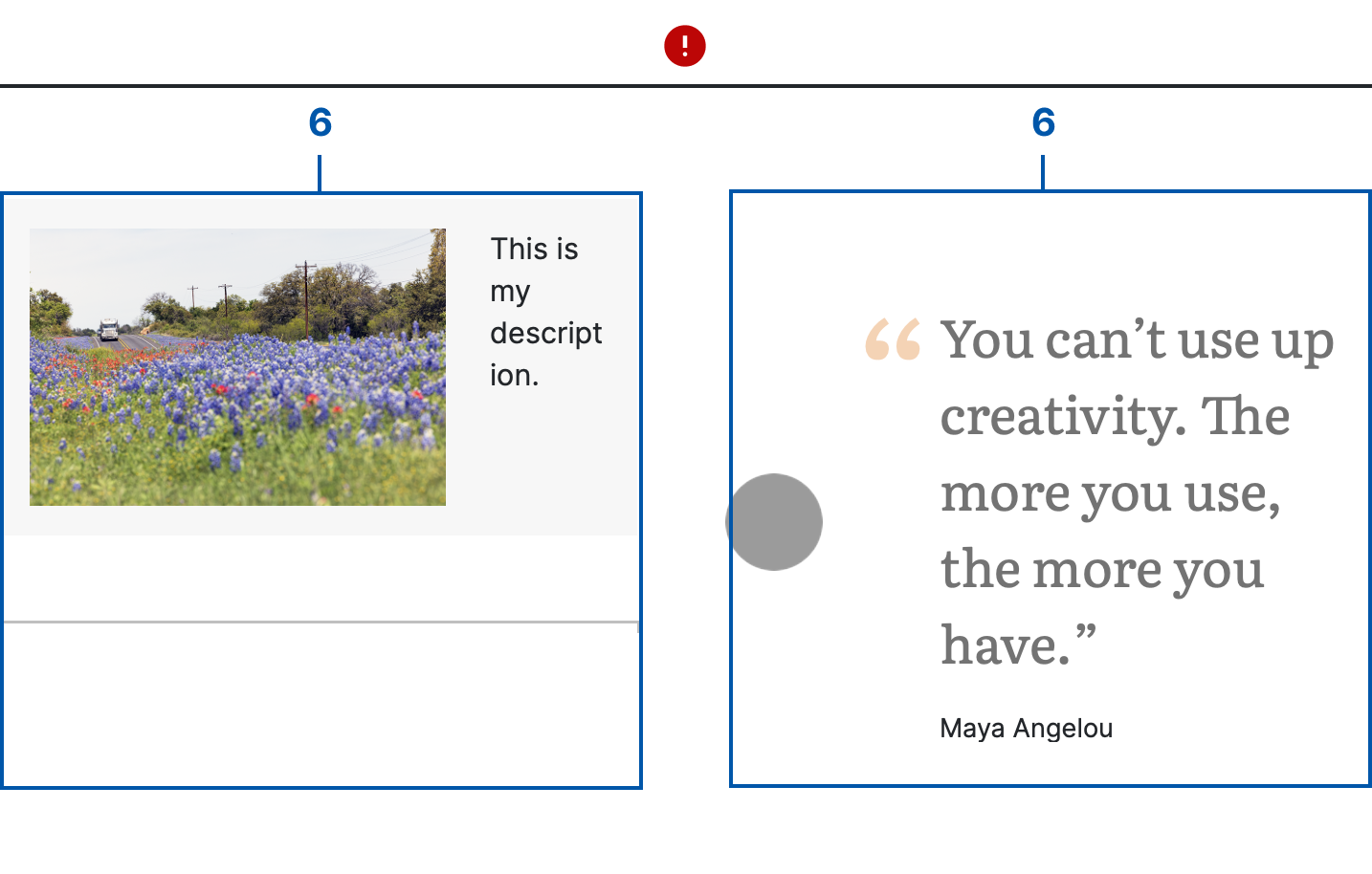
Diseño de 6-6 columnas
Mal ejemplo:
Los componentes de objeto de medios y comillas son demasiado anchos para este diseño.

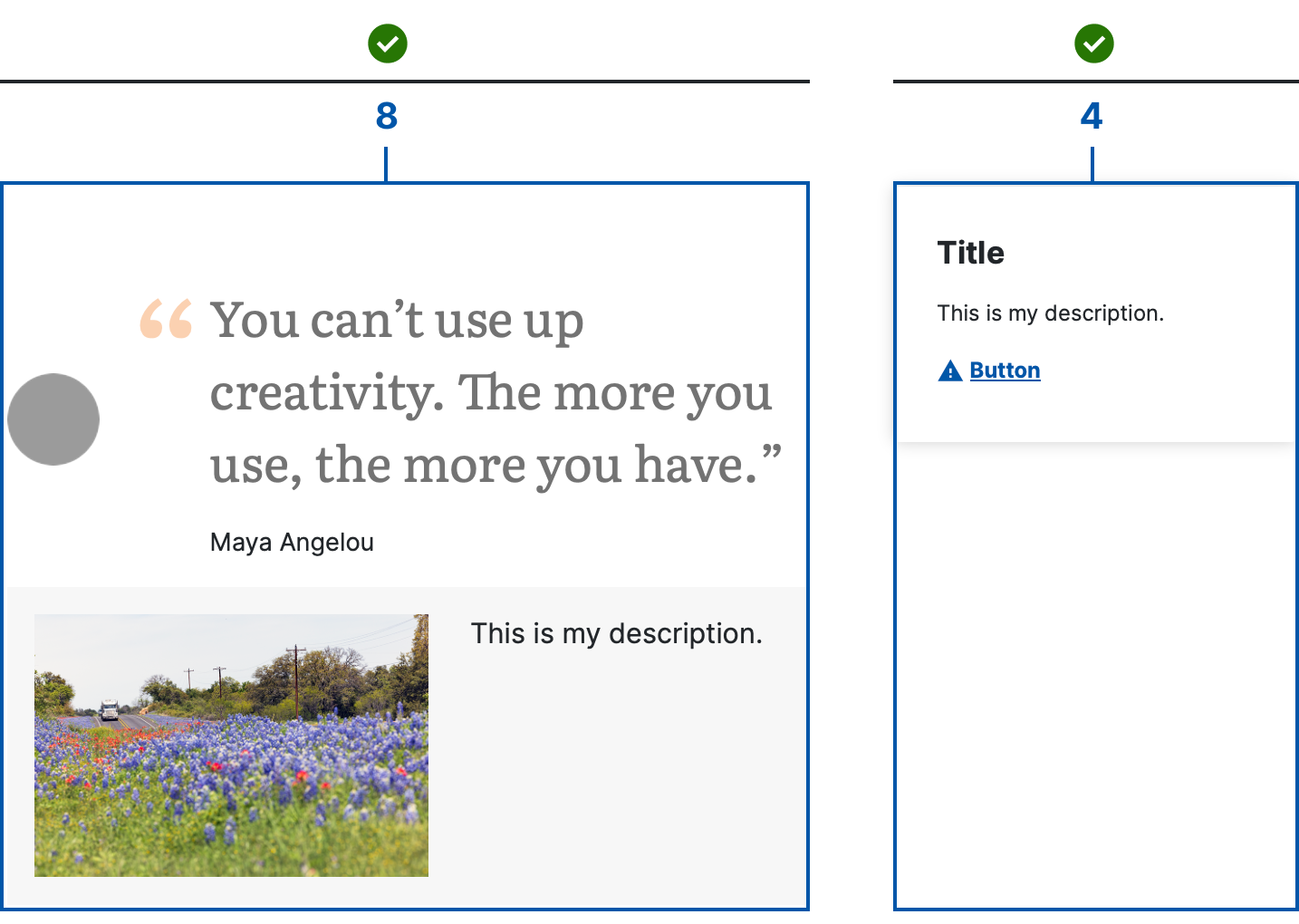
8-4 Diseño de columnas
Buen ejemplo:
Los componentes de objeto de medios y cita encajan mejor en una sección de 8 columnas o más grande.

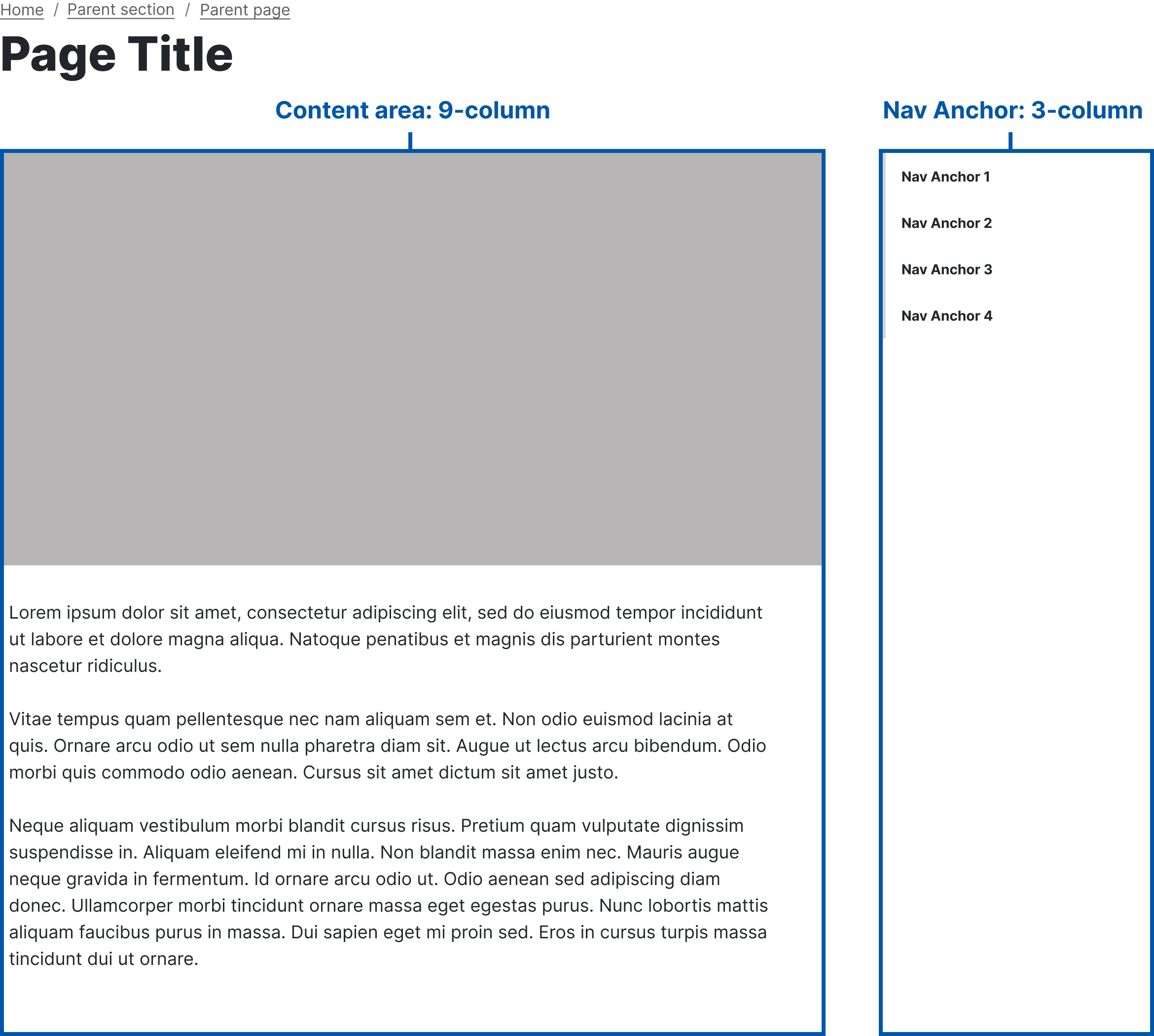
Página secundaria con anclaje de navegación
9-3 Diseño de columnas
Las páginas que utilizan el componente Ancla de navegación para vincular a posiciones específicas dentro de la misma página deben usar el diseño 9-3, con vínculos de anclaje en la columna derecha.

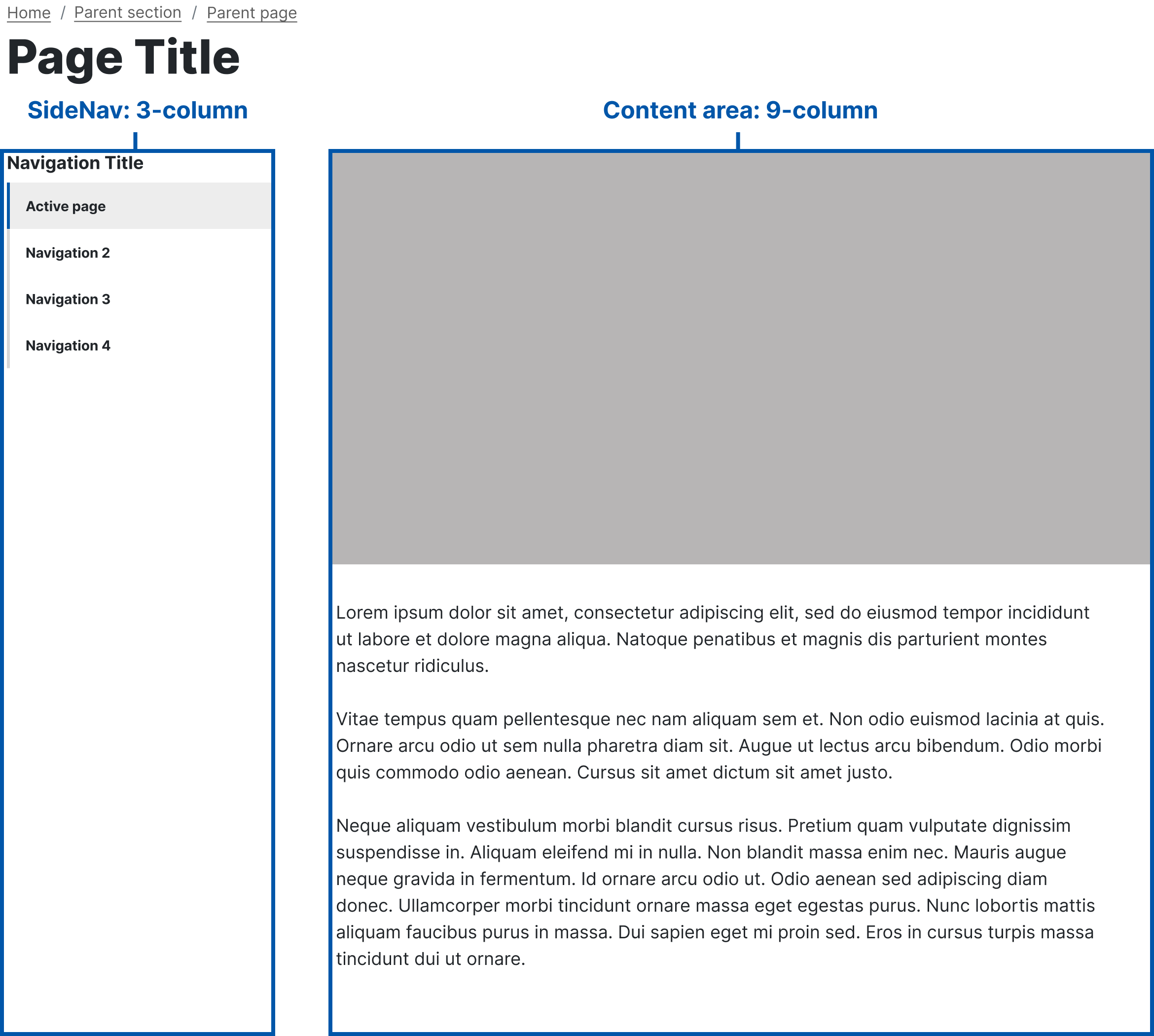
Página secundaria con SideNav
Diseño de 3-9 columnas
Las páginas que usan el componente SideNav para navegar a páginas hermanas deben usar un diseño 3-9, con vínculos a otras páginas en la columna izquierda.

Lista de verificación del coordinador web
- Vuelva a verificar las columnas en varios dispositivos y tamaños de pantalla.
- Utilice patrones establecidos de las plantillas de página principal, secundaria y secundaria.