Ancla de navegación
Biblioteca de componentes
Cómo usar este componente
Seleccione el componente Ancla de navegación cuando necesite proporcionar vínculos directos a secciones específicas dentro de una sola página web.
Un componente de anclaje de navegación permite a los usuarios saltar directamente a secciones específicas de una página mediante vínculos en los que se puede hacer clic.
Los anclajes de navegación son ideales para contenido de una sola página, como preguntas frecuentes, artículos largos y documentación. Los usuarios hacen clic en estos enlaces para ir directamente a la sección identificada por un ID de anclaje.
Estados de anclaje de navegación: predeterminado y mantener el puntero


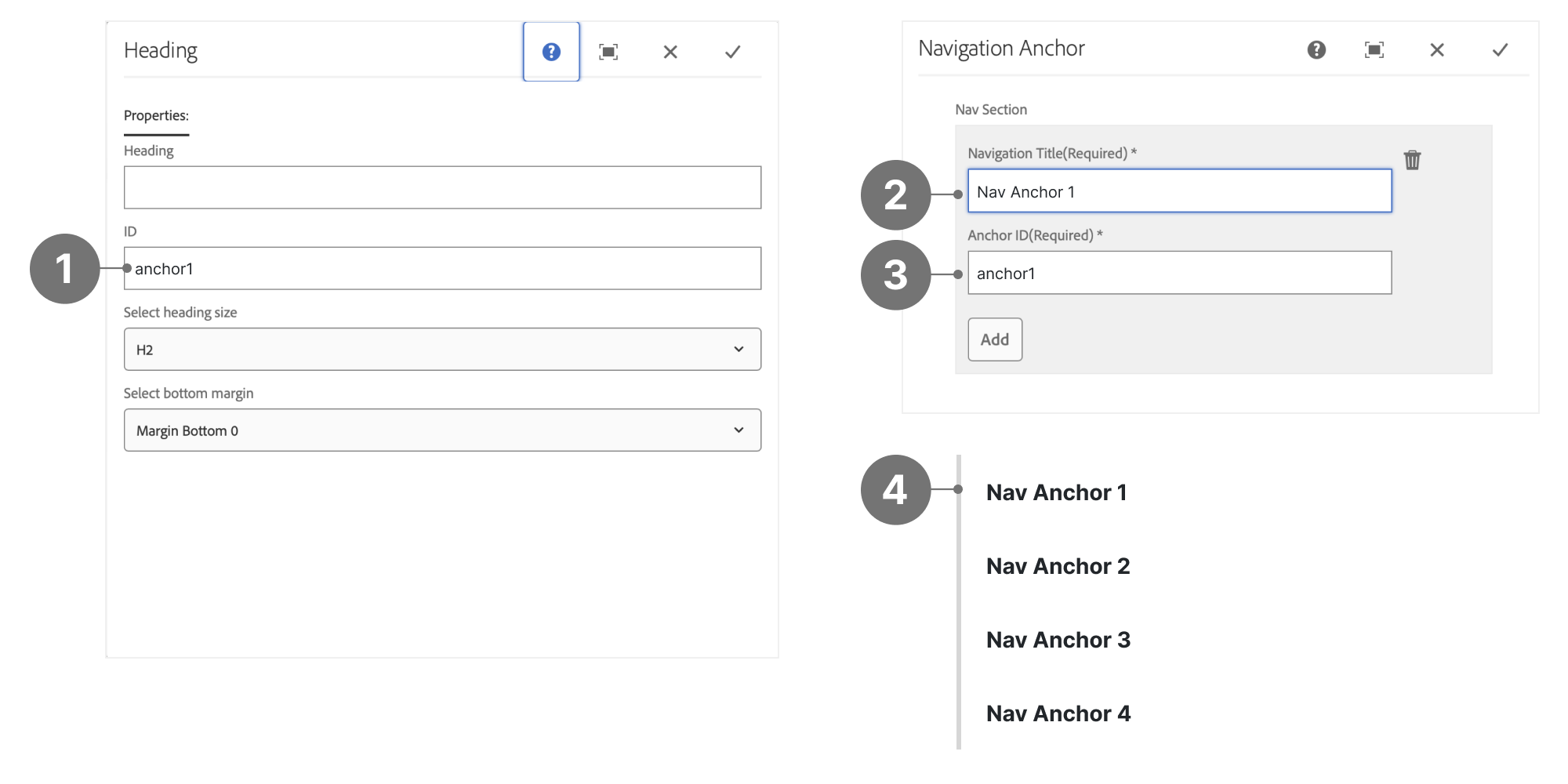
Anatomía del ancla de navegación
- ID: el nombre que desea usar, que solo se encuentra en los componentes compatibles.
- Título de navegación: El texto que aparecerá como un vínculo en el componente Ancla de navegación.
- ID de anclaje: Tanto el ID como el ID de Anchor deben coincidir.
- Ejemplo de componente de navegación de anclaje: si un usuario hace clic en el enlace de anclaje de navegación, la página saltará directamente al ID vinculado (1).

Prácticas recomendadas
- Asigne valores de ID de anclaje claros y fáciles de recordar antes de agregar el componente Ancla de navegación.
- Asegúrese de que el título de navegación sea descriptivo y coincida con el título de su destino.
- Vuelva a comprobar que el ID de anclaje coincide exactamente, incluida la distinción entre mayúsculas y minúsculas, para asegurarse de que el vínculo funciona correctamente.
- Use minúsculas y guiones para separar palabras al crear identificadores.
- No use identificadores de delimitador genéricos o no descriptivos.
- Evite colocar enlaces de anclaje de navegación al azar; mantener una ubicación consistente para la coherencia visual.
- No cree varios ID con el mismo nombre, asegúrese de que cada ID sea único.
Nota:
- Los enlaces de anclaje deben actualizarse manualmente si se agregan o eliminan secciones de contenido.
- Utilice un componente de navegación lateral para vincular a páginas hermanas o páginas externas.
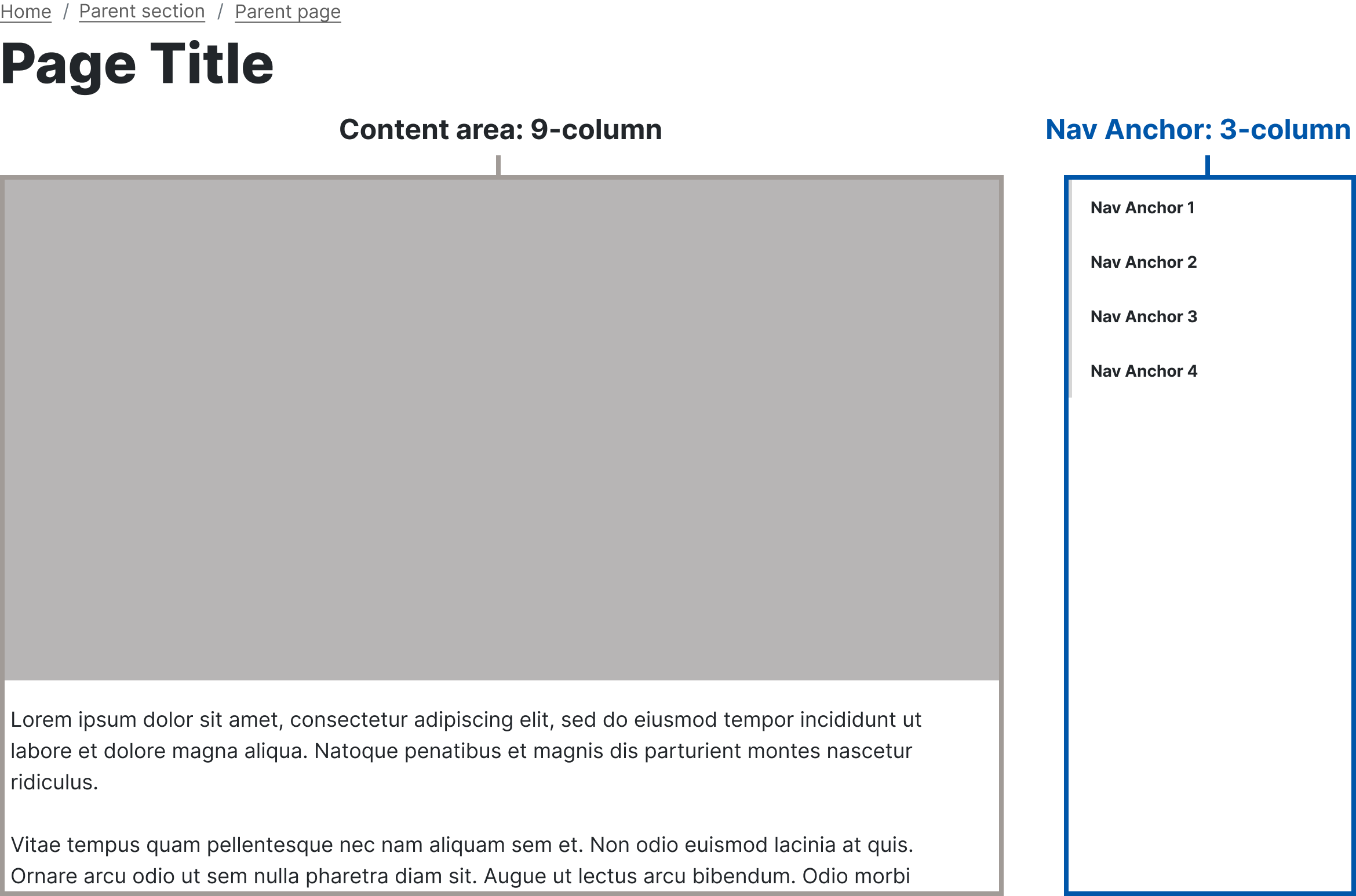
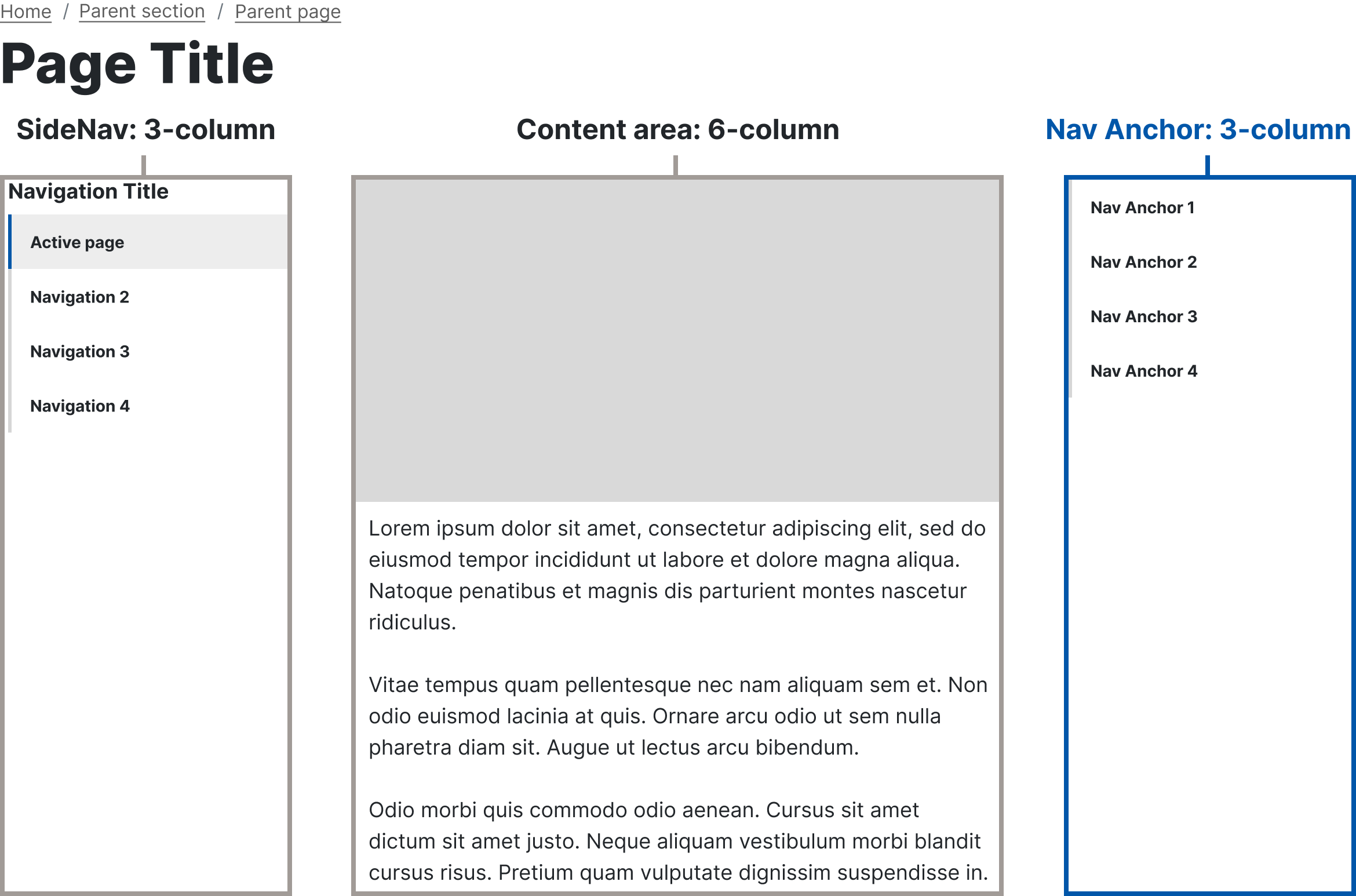
Colocación


Pautas de accesibilidad
- Asegúrese de que todos los identificadores de anclaje sean únicos y descriptivos para ayudar a los lectores de pantalla a navegar por la página.
- Utilice títulos claros y concisos que describan con precisión el contenido de destino.
- Pruebe los vínculos de navegación con tecnologías de asistencia para confirmar la funcionalidad.
Lista de verificación del coordinador web
- Asignar identificadores de anclaje:
Asegúrese de que cada sección que se va a vincular tenga un atributo de ID único y descriptivo. - Agregar componente Ancla de navegación:
Coloque el componente en la columna derecha de un control de columna. - Introduzca el título de navegación y el ID de anclaje:
Ingrese un título claro y descriptivo.
Haga coincidir el ID de anclaje con el atributo id de la sección correspondiente. - Verifique dos veces las identificaciones:
Confirme que los identificadores de delimitador introducidos son correctos y distinguen entre mayúsculas y minúsculas. - Verifique la compatibilidad de los componentes:
Asegúrese de que el componente seleccionado incluya un campo de ID (por ejemplo, Encabezado, Contenido destacado, Tabla). - Funcionalidad de prueba:
Pruebe los enlaces de anclaje para asegurarse de que naveguen a las secciones correctas.