Imagen
Biblioteca de componentes
Cómo usar este componente
Las imágenes son herramientas poderosas que apoyan la narración y siempre deben relacionarse con el texto que las acompaña. Utilice el componente Imagen para agregar contexto, llamar la atención o representar visualmente su información.
Agregue y configure imágenes para mejorar la narración visual y el contenido.
Especificaciones de la imagen
Prepare imágenes con estas especificaciones antes de cargarlas en Digital Asset Manager (DAM).
Tipos de archivos admitidos:
- PNG (resolución de 72 PPI)
- SVG
No se admiten otros formatos, incluido JPG
Sin fundamento
JPG, BMP, TIFF, PDF, etc.
Convenciones de nomenclatura de archivos:
- Todo en minúsculas
- Sin espacios
- Usar guiones para separar palabras
- Utilice palabras clave para la visibilidad de SEO y DAM, evite los términos genéricos
Nombre de imagen incorrecto
Image004321.png
Campos obligatorios de metadatos de texto alternativo:
- Título del documento
- Descripción
Consulte la sección de accesibilidad a continuación para obtener pautas adicionales.
Tamaños de imagen admitidos:
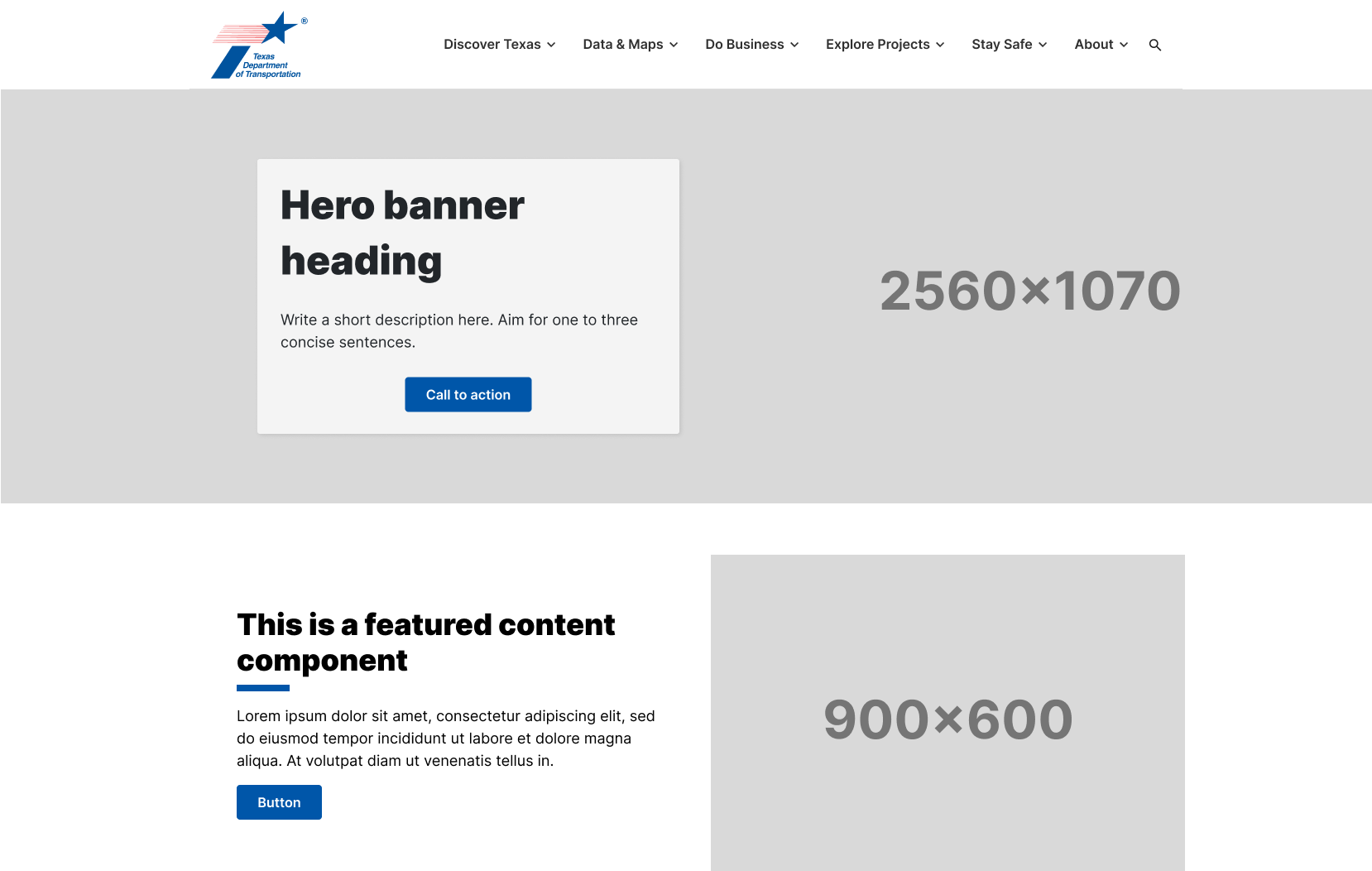
- Banner de página web de nivel 1: 2560x1070px
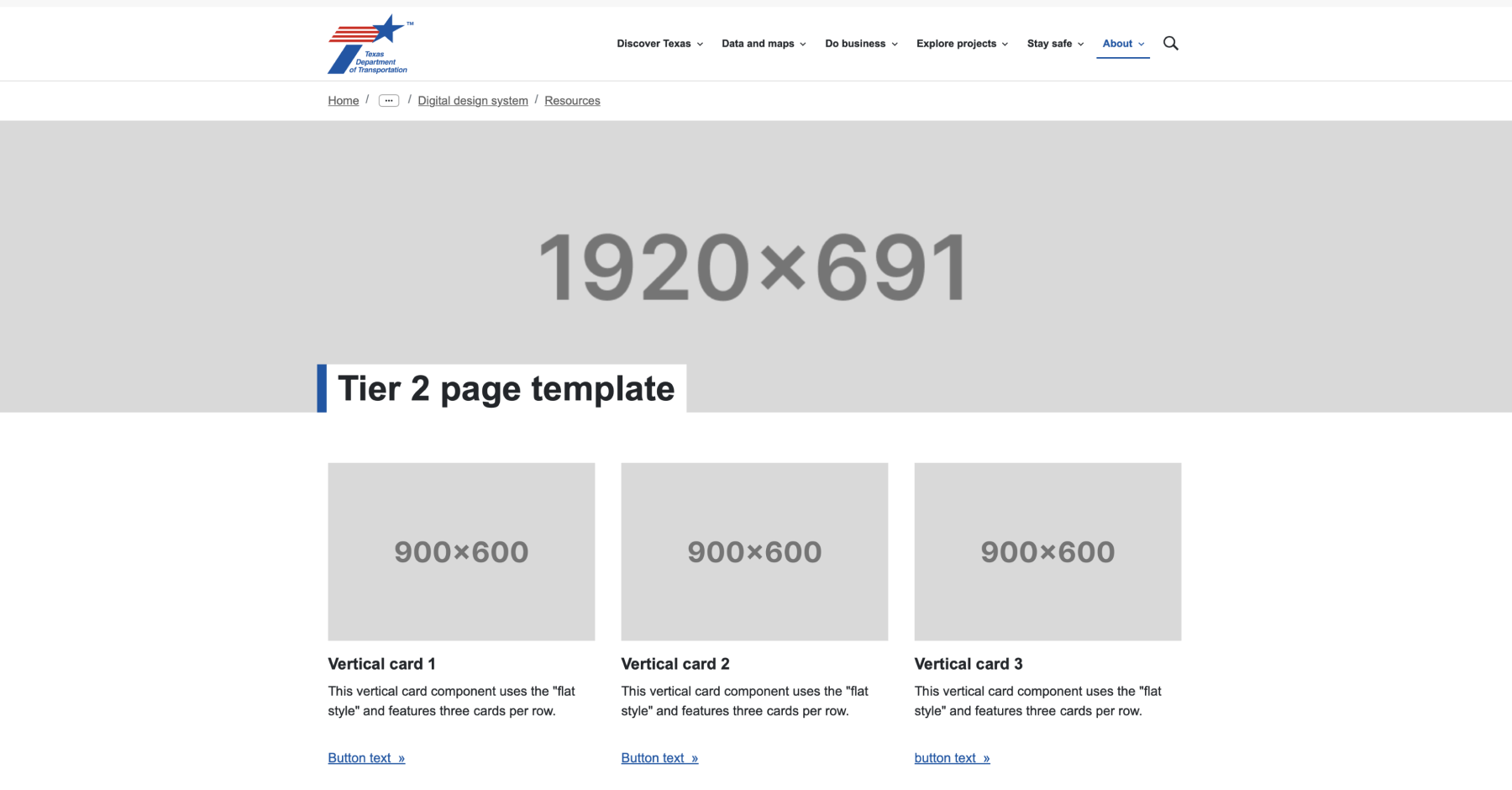
- Banner de página web de nivel 2: 1920x921px
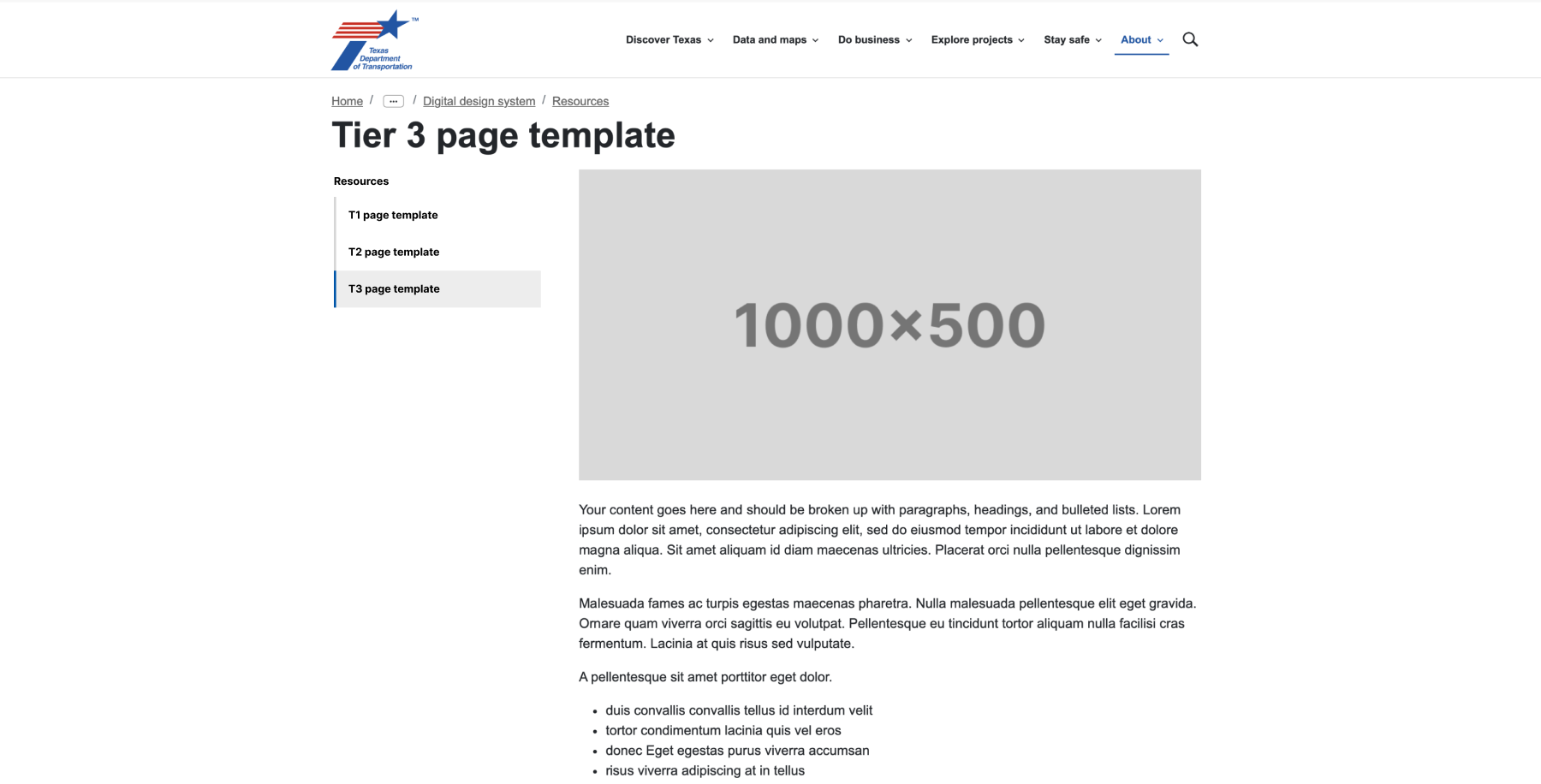
- Banner de página web de nivel 3: 1000x500px
- Imágenes de citas de extracción: 900x900px
- Imágenes horizontales: 900x600px
Se utiliza para: componente de tarjeta vertical, componente de contenido destacado - Retratos de liderazgo: 600x750px
Ejemplos de tamaño de imagen
Página de ejemplo de nivel uno

Página de ejemplo de nivel dos

Página de ejemplo de nivel tres

Prácticas recomendadas
Tenga en cuenta el impacto visual y la accesibilidad para el público al agregar imágenes.
- Utilice especificaciones y tamaños de imagen adecuados.
- Proporcione un espacio adecuado alrededor de las imágenes.
- Use texto alternativo o marque la imagen como decorativa, si corresponde.
- Utilice la opción "Configurar" al editar en lugar de la función "Editar".
- Evite las imágenes con mucho texto cuando sea posible.
- Evite las imágenes pixeladas y de baja calidad.
- No envuelva texto alrededor de las imágenes; Mantener los principios de diseño receptivo.
- No utilice AEM para recortar imágenes.
Colocación y configuración
- Las imágenes intentarán cambiar de tamaño al área de contenido en la que se colocan.
- Las imágenes decorativas suelen mostrarse en la parte superior de las páginas.
- Las imágenes informativas se pueden distribuir dentro del cuerpo de la página.
Características de la imagen
- Uso: Las imágenes de TxDOT.gov solo se pueden usar si se han cargado y publicado en el Administrador de activos digitales (DAM).
- Texto alternativo: Las imágenes deben tener un texto alternativo descriptivo para ayudar a los lectores con discapacidad visual.
Propiedades de diseño de imagen
- Lightbox: Abre la imagen en una ventana modal con un tamaño de 900x600px, superpuesta a la página actual.
- Nueva pestaña: Abre la imagen en una nueva pestaña del navegador cuando se hace clic en ella.
- No se puede hacer clic: hace que la imagen no sea interactuable.
Contenido de la imagen
- Imágenes decorativas: Si se selecciona "La imagen es decorativa", la tecnología de asistencia ignorará la imagen y no requerirá texto alternativo.
- Leyenda: Se puede proporcionar una leyenda si se desea. Asegúrese de que sea conciso y describa la imagen o proporcione una llamada a la acción (por ejemplo, "haga clic para ver una imagen más grande").
- Enlace: Se puede adjuntar un enlace opcional a la imagen. Si se usa, dirige al usuario a otro recurso dentro de TxDOT.gov o un sitio externo.
- Enlaces internos: Utilice la opción "Abrir cuadro de diálogo de selección" a la derecha del campo URL y navegue hasta la página deseada.
- Enlaces externos: Marque la casilla "Abrir en una nueva ventana" si la imagen enlaza a un sitio externo.
Accesibilidad
Descripción de metadatos:
- Use texto alternativo descriptivo para las imágenes para ayudar a los lectores con discapacidad visual, a menos que la imagen no agregue información adicional al contenido de la página, luego márquela como decorativa.
- Marque las imágenes decorativas correctamente en la pestaña Metadatos para que la tecnología de asistencia las ignore.
- Evite frases redundantes como "imagen de" o "imagen de", ya que los lectores de pantalla ya indican la presencia de una imagen.
- Proporcionar información relevante que mejore la comprensión del contenido.
- Intenta que el texto alternativo no tenga más de 125 caracteres.
Título de metadatos:
- Asegúrese de que el título agregue valor y no repita la descripción.
- Mantenga el título conciso e informativo.
- Recuerde, el atributo title aparece como información sobre herramientas cuando un usuario pasa el cursor sobre una imagen.
Contraste de color:
- Trate de evitar el texto en las imágenes, sin embargo, si esto es inevitable, asegúrese de que las imágenes con texto o detalles importantes tengan suficiente contraste de color para que los usuarios con discapacidades visuales puedan distinguirlas.
Imágenes escalables:
Use SVG para íconos y gráficos simples porque se escalan sin perder calidad y son accesibles para los lectores de pantalla cuando se implementan correctamente.
Lista de verificación del coordinador web
- Prepare imágenes de acuerdo con las especificaciones y guárdelas en formato PNG o SVG con los DPI y las dimensiones adecuadas.
- Agregue y verifique metadatos de texto alternativo para cada imagen.
- Guarde las imágenes utilizando la convención de nomenclatura especificada.
- Cargue imágenes en el Administrador de activos digitales (DAM).
- Coloque la imagen en el área de contenido adecuada.
- Configure los ajustes de la imagen (por ejemplo, lightbox, nueva pestaña, no se puede hacer clic) según sea necesario.
- Marque la imagen como decorativa si no transmite información adicional.
- Proporcione un título si es necesario, asegurándose de que sea conciso y descriptivo.
- Agregue un enlace a la imagen si es necesario, asegurando una configuración adecuada para la navegación interna o externa.