YouTube
Component library
How to use this component
Select the YouTube component when you want users to play a YouTube video directly within the page instead of navigating to the YouTube site.
This component embeds a YouTube video within a webpage, allowing users to watch the video directly on the site.
Best practices
- Use the YouTube component to feature a single, attention-grabbing video.
- Place the component in wide, main content areas, ideally near the top of the page for high-priority items.
- Use a short, descriptive title for your video.
- Do not link to videos that are not hosted on TxDOT's official YouTube channel.
- Avoid autoplaying videos as it can be disorienting for users, especially those using screen readers.
Characteristics and options
All videos should be uploaded toTxDOT's official YouTube channelbefore being placed on the site.Use the YouTube Wall component for embedding multiple YouTube videos.
Uploading videos
Authorized users can request their videos to be uploaded to TxDOT's YouTube channel bysubmitting a ticket.
Visibility options
- Public: Anyone can view the video.
- Private: Only those with the URL can view the video.
Note: This setting must be chosen during upload and cannot be modified within the component.
How to find and use a YouTube embed URL
- Go to the video:Navigate to the video on the TxDOT YouTube page.
- Click the share button:Below the video, click on the share button.
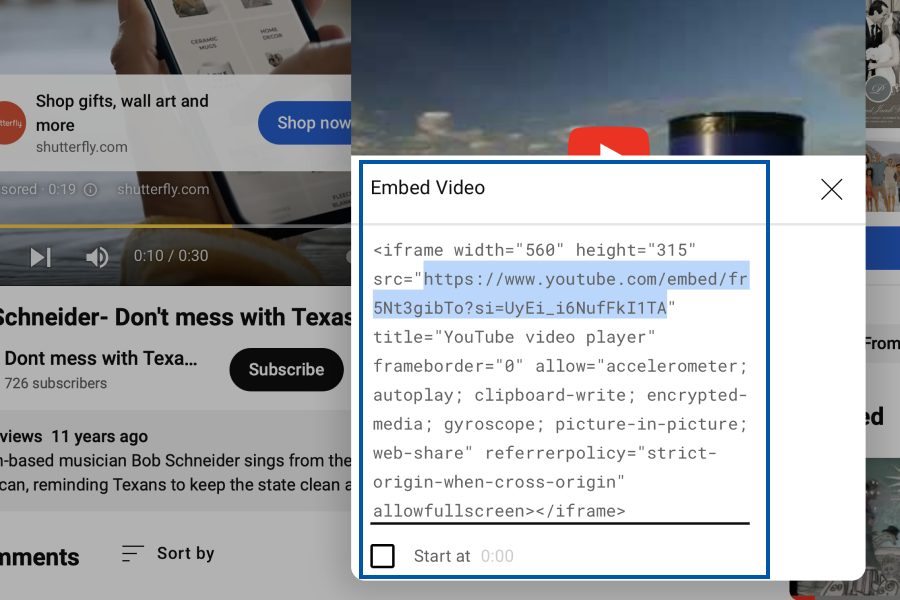
- Select embed:In the share options, click on the embed button. This will open a box with an iframe embed code.
- Copy the embed URL:In the iframe code, find the URL inside the quotation marks (it starts with https). Copy this URL.
- Paste into AEM:Go to AEM and paste the copied URL into the YouTube Link property field.

Optional features
- Title and transcript: Optional but can help some users if provided.
- Sign language icon: If your video includes sign language, select the "Show sign language icon on video?" checkbox to display an icon at the top of the video.
Display width
- Standard: Default and most common on TxDOT.gov. Standard dimensions are 770px wide and 433px high.
- Full width: Expands the video to the full width of its container.
Alignment
- Left: Default and preferred format.
- Center: Aligns the video to the center.
Accessibility Guidelines
- Ensure the video has accurate captions or subtitles.
- Ensure the video title is short and descriptive.
Web coordinator checklist:
- Sign language icon:To add a sign language icon, check the "Show sign language icon on video?" box. The icon will appear at the top of the video.
- YouTube link:Use the embed code URL or the watch link from the browser's address bar when entering the YouTube link. Non-YouTube links will cause an error.
- Full screen option:Check the "Allow full screen" box to enable users to toggle the video to full screen.
- Transcript:If you want to provide a text transcript, enter it in the Transcript box. This helps users follow along with the video.
- Layout style:Select standard width (default) for the standard dimensions (770px by 433px).Select full width to make the video expand to the full width of its container.
- Title and description alignment:Choose left alignment (default) for left-justified text.Choose center alignment for center-justified text.